Sebelum Godot versi 3.0, satu-satunya pilihan bahasa untuk penulisan script adalah dengan bahasa GDScript. Saat ini, Godot memiliki empat bahasa pemrograman yang bisa digunakan untuk penulisan script.
Bahasa pemrograman utama pada Godot adalah GDScript dan VisualScript. Alasan utama memilih kedua bahasa tersebut adalah kemudahan integrasi mereka terhadap Godot; keduanya sama-sama bisa langsung dituliskan di dalam script editor Godot, berbeda dengan C# dan C++ yang harus ditulis menggunakan IDE (Integrated Development Environment) terpisah.
Bahasa pemrograman utama pada Godot adalah GDScript dan VisualScript. Alasan utama memilih kedua bahasa tersebut adalah kemudahan integrasi mereka terhadap Godot; keduanya sama-sama bisa langsung dituliskan di dalam script editor Godot, berbeda dengan C# dan C++ yang harus ditulis menggunakan IDE (Integrated Development Environment) terpisah.
GDScript
GDScript adalah, seperti yang dijelaskan sebelumnya, merupakan bahasa utama dari Godot. Memiliki kelebihan saat menggunakannya dibanding dengan bahasa yang lain dikarenakan kemudahannya berintegrasi dengan Godot:- Sederhana, elegan, dan didesain agar lebih bisa mudah dipahami oleh pengguna yang mengetahui/menguasai bahasa pemrograman seperti Lua, Python, Squirrel, dan lain sebagainya.
- Sangat cepat untuk di-load dan di-compile.
- Integrasi terhadap editor Godot sangat mempermudah penggunaannya. Dilengkapi dengan auto completion (pelengkap otomatis), signals (sinyal), dan beberapa item lain tentang pengeditan scene.
- Memiliki vektor bawaan (seperti Vectors, transforms, dan lain sebagainya), membuatnya semakin efisien saat digunakan untuk penghitungan dan/atau pengaplikasian aljabar linier.
- Mendukung banyak thread secara efisien seperti bahasa yang diketik secara statis - salah satu batasan yang membuat kami menghindari VM (Virtual Machine) seperti Lua, Squirrel, dan lain sebagainya.
- Tidak menggunakan garbage collector, hal tersebut berpengaruh terhadap auto-completion (tidak terlalu signifikan).
Jika Anda tidak memiliki pengalaman terhadap pemrograman sebelumnya, GDScript merupakan bahasa pemrograman yang sangat mudah dipelajari.
Scripting sebuah scene
Untuk tutorial yang akan kita bahas kali ini, kita akan membuat sebuah GUI (Graphical User Interface) yang terdiri dari sebuah tombol dan sebuah label, dimana ketika tombol di tekan akan mengubah properti label. Tutorial ini akan meliputi:- Penulisan script(Scripting/Coding) dan menghubungkannya kedalam sebuah node.
- Menghubungkan elemen UI menggunakan signal.
- Menulis script yang akan mengakses node lain di dalam scene.
Sebelum dilanjutkan, Saya harap Anda membaca GDScript* sebagai referensi agar Anda mendapatkan gambaran secara luas tentang konsepnya.
*) Untuk sementara link Saya arahkan ke dokumentasi Godot. Kedepannya akan Saya buat terjemahannya kedalam blog ini.
Pengaturan Scene
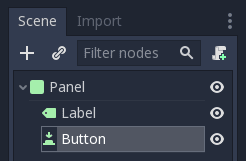
klik Add Child Node (tanda "+" pada tab scene) atau tekan Ctrl+A untuk membuat susunan sesuai dengan node berikut:
- Panel
- Label
- Button
Menambahkan script
Klik kanan pada panel node, kemudian pilih Attach Script seperti gambar dibawah ini:
Dialog pembuatan script akan muncul. Di dalam dialog ini, memungkinkan Anda untuk mengatur bahasa yang akan digunakan didalam script, nama class, dan beberapa opsi pengaturan terkait.
 |
| Attach script |
Dalam GDScript, filenya itu sendiri merepresentasikan class-nya, jadi kolom nama class tidak bisa diedit.
Node yang terpilih untuk dihubungkan ke script sebelumnya adalah node "Panel", jadi kolom Inherinits akan otomatis terisi "Panel". Inilah yang kita harapkan, sebagaimana tujuan dibuatnya script terhadap node panel ini adalah untuk memberikan fungsi tambahan ke node panel.
Sekarang Anda akan melihat ikon "Open Script" disebelah node pada tab scene, juga dibagian properti Script pada inspector.
Untuk mengedit script, pilih salah satu dari dua tombol yang ditandai di atas. Setelah diklik maka akan terbuka editor script, dengan berisi template default dari script.
Tidak banyak yang tertulis disini. Fungsi _ready() diproses ketika node, dan semua turunannya, berada pada scene aktif. Catatan: _ready() bukan merupakan constructor; melainkan _init().
 |
| Script telah terpasang pada node |
 |
| Script template |
Peranan sebuah script
Sebuah script menambahkan kemampuan sebuah node. Script digunakan untuk mengontrol bagaimana fungsi dari sebuah node sebagaimana berinteraksi dengan node lain; children, parent, siblings, dan seterusnya. Dengan kata lain, script merupakan turunan dari fungsi yang disediakan sebuah node.
 |
| Perumpamaan sebuah script terhadap node |
Menangani sebuah signal
Signal "dipancarkan" ketika suatu aksi secara spesifik berlangsung, dan mereka bisa terhubung dengan semua fungsi dari semua instance script. Signal biasanya digunakan untuk keperluan node GUI, meskipun beberapa node memiliki signal juga, dan Anda bisa membuat sendiri signal sesuai dengan kebutuhan dalam script Anda.
Dalam step ini, kita akan menghubungkan signal "pressed" ke sebuah fungsi buatan. Membuat koneksi adalah langkah pertama dan menentukan fungsi buatan adalah langkah kedua. Untuk langkah pertama, Godot menyediakan dua cara untuk membuat koneksi: melalui interface editor atau melalui penulisan code.
Kita akan menggunakan metode penulisan code untuk memastikan seri tutorial ini yaitu mengenai scripting (penulisa code), sebelumnya kita bahas tentang bagaimana melakukan langkah ini melalui metode interface editor untuk sekedar referensi kedepannya.
Pilih node "Button" pada scene tree. Kemudian pilih tab Node (seperti gambar dibawah ini). Selanjutnya, pastikan tombol "Signals" terpilih.
Kemudian pilih signal pressed() dibawah kategori BaseButton dan klik tombol Connect... di bagian kanan bawah, Anda akan membuka dialog connection creation.
 |
| Signals |
 |
| Dialog connection creation |
Di bagian bawah terdapat kolom Path to Node dan Method In Node. Path to Node merupakan node yang akan mengimplementasikan signal sedangkan Method In Node adalah metode pemicu signal yang digunakan.
Di bagian atas kiri memperlihatkan daftar node yang terdapat pada scene dengan nama node berwarna merah yang adalah node pemancar signal.
Secara default, nama metode akan berisi node pemancar signal (dalam tutorial ini "Button"), menjadi seperti "_on_[EmitterNode]_[signal_name]". Jika Anda memilih "ON" pada "Make Function", maka secara otomatis akan terbuat fungsi terkait dengan pemancar signal tersebut kedalam editor script.
Begitulah cara membuat signal melalui visual interface Godot. Bagaimanapun, tutorial kali ini membahas tentang scripting. Jadi mari kita bahas bagaimana cara membuat koneksi signal melalui script atau biasa dikatakan sebagai cara manual.
Untuk mempermudah, kita akan memperkenalkan fungsi yang mungkin sangat sering digunakan oleh programer Godot yaitu: Node.get_node(). Fungsi ini mengguanakan path untuk mengakses sebuah dari node manapun didalam sebuah scene, relatif terhadap node pemilik script.
Untuk memudahkan, hapus semua tulisan yang ada di bawah extends Panel. Selanjutnya Anda akan mengisi script secara manual.
Karena node "Label" dan "Button" merupakan node anakan dari node "Panel" maka untuk mengaksesnya cukup menuliskan script dibawah ini pada fugsi _ready():
Selamat! Anda telah berhasil membuat script pertama menggunakan Godot.
Di bagian atas kiri memperlihatkan daftar node yang terdapat pada scene dengan nama node berwarna merah yang adalah node pemancar signal.
Secara default, nama metode akan berisi node pemancar signal (dalam tutorial ini "Button"), menjadi seperti "_on_[EmitterNode]_[signal_name]". Jika Anda memilih "ON" pada "Make Function", maka secara otomatis akan terbuat fungsi terkait dengan pemancar signal tersebut kedalam editor script.
Begitulah cara membuat signal melalui visual interface Godot. Bagaimanapun, tutorial kali ini membahas tentang scripting. Jadi mari kita bahas bagaimana cara membuat koneksi signal melalui script atau biasa dikatakan sebagai cara manual.
Untuk mempermudah, kita akan memperkenalkan fungsi yang mungkin sangat sering digunakan oleh programer Godot yaitu: Node.get_node(). Fungsi ini mengguanakan path untuk mengakses sebuah dari node manapun didalam sebuah scene, relatif terhadap node pemilik script.
Untuk memudahkan, hapus semua tulisan yang ada di bawah extends Panel. Selanjutnya Anda akan mengisi script secara manual.
Karena node "Label" dan "Button" merupakan node anakan dari node "Panel" maka untuk mengaksesnya cukup menuliskan script dibawah ini pada fugsi _ready():
func _ready():
get_node("Button")
Kemudian, tulis fungsi yang akan dipanggil ketika tombol "Button" di tekan:func _on_Button_pressed():
get_node("Label").text = "HELLO!"
Dan yang terakhir, hubungkan signal "Button pressed" ke dalam _ready(): dengan menggunakan Object.connect().func _ready():
get_node("Button").connect("pressed", self, "_on_Button_pressed")
hasil akhirnya script akan terlihat seperti dibawah ini:extends Panel
func _ready():
get_node("Button").connect("pressed", self, "_on_Button_pressed")
func _on_Button_pressed():
get_node("Label").text = "HELLO!"
Jalankan scenenya dan tekan tombolnya. Anda akan mendapat hasil seperti berikut: |
| Hasil akhir |
Catatan: banyak kesalah pahaman terhadap tutorial ini berhubungan dengan cara kerja get_node(path). Pada node utama, get_node(path) selalu mencari node anakannya. Dari script diatas, node "Button" merupakan anakan dari node "Panel". Apabila "Button" adalah node child dari "Label" maka script nya akan berubah seperti dibawah ini:
# Not for this case,
# but just in case.
get_node("Label/Button")
Dan perlu ingat, bahwa "path" pada code tersebut merupakah nama dari node, bukan tipe dari node.
Source: http://docs.godotengine.org/en/3.0/getting_started/step_by_step/scripting.html
Source: http://docs.godotengine.org/en/3.0/getting_started/step_by_step/scripting.html









0 komentar:
Posting Komentar